
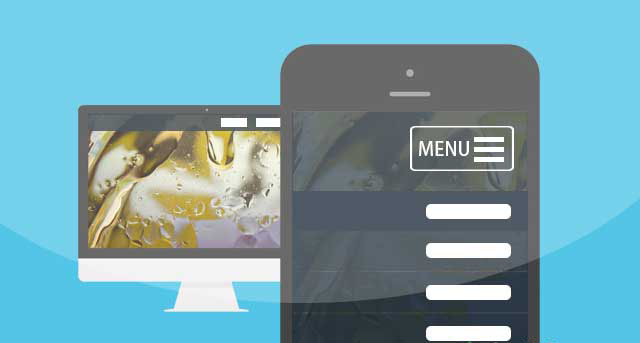
js+css3实现响应式导航菜单代码是一款类似bootstrap导航菜单,它通过media query制作760像素断点,当视口小于760像素时,菜单会收缩为隐藏的汉堡包菜单,根据浏览窗口大小自适应手机电脑平板端。
style .nav {position: relative;margin: 20px 0;}.nav ul {margin: 0;padding: 0;}.nav ul li {margin: 0 5px 10px 0;padding: 0;list-style: none;float: left;}.nav a {padding: 3px 12px;text-decoration: none;color: #999;line-height: 100%;}.nav a:hover {col

网站自适应,很多人都认为是很高级需要很多时间去实现的东西,不愿意去把一个现成的网站改成自适应,宁愿单独另外做一个移动站。我之前觉得实现网站自适应,要设计很多套CSS,并且要结合jQuery,来实现自适应不同的设备。我还以为要重新设计文章的图片,或者要用到JavaScript来控制图片尺寸,因为图片过大就会超出手机屏幕,而这个工作量是非常可怕的。种种顾虑使我一直不敢着手开刀,造成至今网站还只是一个PC版,而也没有多做一个移动版。
!DOCTYPE htmlhtmlheadmeta charset='utf-8'meta http-equiv='X-UA-Compatible' content='IE=edge'link rel='stylesheet' href='//cdn.bootcss.com/zui/1.9.2/css/zui.min.css'script src='//cdn.bootcss.com/zui/1.9.2/lib/jquery/jquery.js'/scriptscript src='//cd
因为之前使用了豆瓣的图书 API 用着的时候web 系统突然发现所有的图片都访问不了、然后谷歌一查原来豆瓣采取了防盗链。 问题很简单,就是我希望在自己的页面里用 img src=”xxxx” 来引用其他网站的一张图片,但是他的网站设置了防盗链的策略,会在后台判断请求的Referrer属性是不是来自于一个非本域名的网站,如果来源不是本域名就返回 403 forbidden。 我的目的就是用最方便的方法使得我的页面能够不受他的防盗链策略的影响。 解决的方案 1、 使用后台的预下
比较简单的是频道页(channel.html): 大类代码: html Code 复制内容到剪贴板 !--menu:{ $row=10 $table=channel }-- li {if:{field:cid}=[menu:cid]}class='list'{end if}a href='[menu:curl]'[menu:cname]/a !--menu-- 小类代码 (当前栏目为频道页时,小类无高亮显示): html Code 复制内容到
!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Strict//EN''http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd'htmlheadtitle新闻列表单行滚动js效果和多行滚动js效果,超简洁/titlestylea{display:block;line-height:18px;text-decoration:none;color:#f00;font-family:Arial;font-size:
wordpress自带的编辑器不符合中国国情,一直使用的都是kindeditor编辑器,该编辑器自带有googleprettyprint代码高亮,通过改造后,完全可以实现SyntaxHighlighter插件的显示效果。而且更轻巧快速。一、代码自动行号功能 kindeditor默认未开启代码行号显示功能的,可以通过在html视图下,将需要显示行号的代码做如下更改

 i0561搜索
i0561搜索