1、单位内部制作根据姓名和身份证号简易工资查询系统。 2、工资xls表格上传至指定目录后,可通过姓名+身份证号验证后显示个人工资。工资显示为竖版。 3、网上常见为一个条件,此资源修改增加条件,并且可以关闭。 4、附加两个文件,其中一个可以对这个查询加强,选择目录后可以选择要查询的文件,主要目的是初步形成分类综合查询功能,可以顺手用这个代码扩展做一个综合查询系统,需要的自行增加。 下载地址:asp查询xls系统源码-VB文档类资源-CSDN文库 https://downl
单位内部制作根据姓名和身份证号简易工资查询系统,顺手用这个代码扩展做了一个综合查询系统,在这个代码延伸读取excel个人部分。 js Code 复制内容到剪贴板 script src='https://common.cnblogs.com/scripts/jquery-2.2.0.min.js'/script!DOCTYPE HTMLhtmlheadmeta http-equiv='Content-Type' content='text/html; charset=gb
vb Code 复制内容到剪贴板 html lang='zh-CN'headmeta charset='gb2312' /%Dim fso, f, f1, fc,fp,fs,vfSet fso = CreateObject('Scripting.FileSystemObject')fp=server.MapPath('/') '\'Set f = fso.GetFolder(fp)Set fc = f.SubFoldersFor Each f1 in fci=i+1%br目录%=i
前瞻: haorooms (?= hrms ) 查找 hrms 前面的 haorooms ,表示我们需要匹配 hrms 的前面 后顾: (?= hrms ) haorooms 查找 hrms 后面的 haorooms 负前瞻: haorooms (?! hrms ) 查找后面不是 hrms 的 haorooms , 负后顾: (?!= hrms ) haorooms 查找前面不是 hrms 的 haorooms 例子 console . log ( '我是中国人' . replac

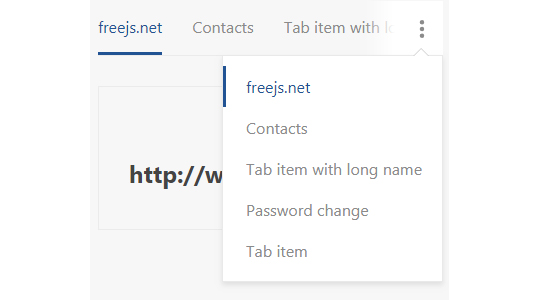
响应式的,可以调整浏览器大小或者手机查看效果 !DOCTYPE htmlhtml lang='en'headmeta charset='UTF-8'meta name='viewport' content='width=device-width, initial-scale=1.0'meta http-equiv='X-UA-Compatible' content='ie=edge'title自适应水平TAB选项卡效果,响应式/titlelink rel='stylesheet' hr

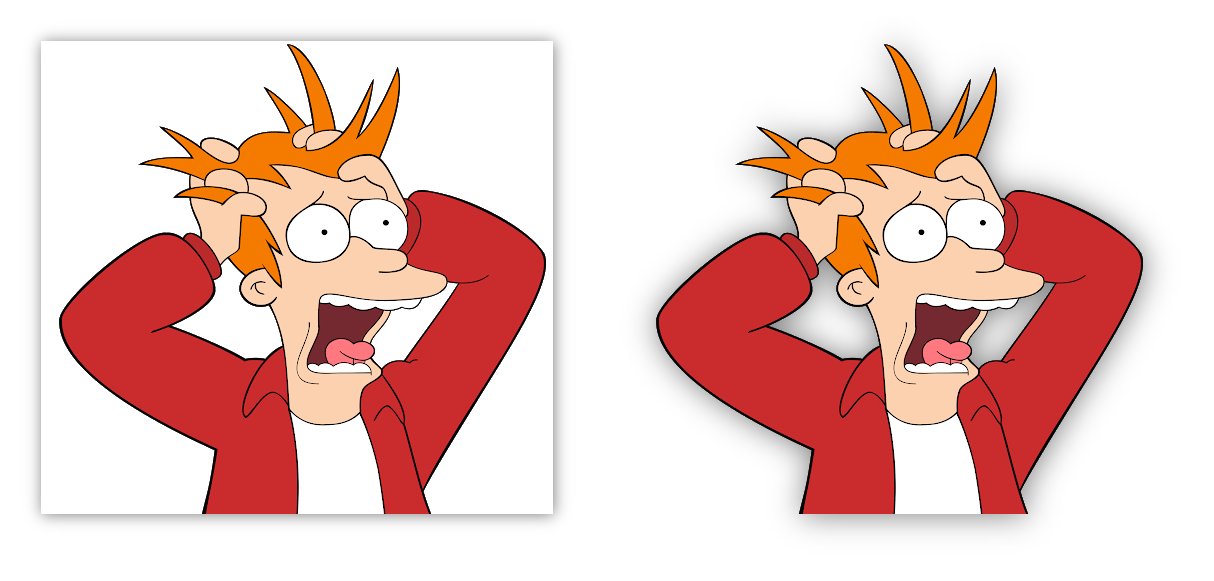
背景 基本概念 CSS filter 属性将模糊或颜色偏移等图形效果应用于元素形成滤镜,滤镜通常用于调整图像,背景和边框的渲染。它的值可以为 filter 函数 filter-function 或使用 url 添加的svg滤镜。 filter : filter-function [filter-function] * | none filter : url ( file .svg #filter-element-id ) filter-function 可以用于 filter 和
网页制作中规范使用DIV+CSS命名规则,可以改善优化功效特别是团队合作时候可以提供合作制作效率,本文主要介绍了CSS的class与id常用的命名规则,感兴趣的可以了解一下 网页公共命名: #wrapper - - 页面外围控制整体布局宽度 #container或#content - - 容器,用于最外层 #layout - - 布局 #head,#header - - 页头部分 #foot,#f
图片所示的效果为例,显然我们不仅要使“下一步”文本水平居中,还要垂直居中,此时我们写代码如下 js Code 复制内容到剪贴板 !DOCTYPE htmlhtml head meta charset='UTF-8' title/title style #next-button{ height: 54px; text-align: center; color: #fff; background: #e2231a; line-

 i0561搜索
i0561搜索