前瞻: haorooms (?= hrms ) 查找 hrms 前面的 haorooms ,表示我们需要匹配 hrms 的前面 后顾: (?= hrms ) haorooms 查找 hrms 后面的 haorooms 负前瞻: haorooms (?! hrms ) 查找后面不是 hrms 的 haorooms , 负后顾: (?!= hrms ) haorooms 查找前面不是 hrms 的 haorooms 例子 console . log ( '我是中国人' . replac

背景 基本概念 CSS filter 属性将模糊或颜色偏移等图形效果应用于元素形成滤镜,滤镜通常用于调整图像,背景和边框的渲染。它的值可以为 filter 函数 filter-function 或使用 url 添加的svg滤镜。 filter : filter-function [filter-function] * | none filter : url ( file .svg #filter-element-id ) filter-function 可以用于 filter 和
网页制作中规范使用DIV+CSS命名规则,可以改善优化功效特别是团队合作时候可以提供合作制作效率,本文主要介绍了CSS的class与id常用的命名规则,感兴趣的可以了解一下 网页公共命名: #wrapper - - 页面外围控制整体布局宽度 #container或#content - - 容器,用于最外层 #layout - - 布局 #head,#header - - 页头部分 #foot,#f
图片所示的效果为例,显然我们不仅要使“下一步”文本水平居中,还要垂直居中,此时我们写代码如下 js Code 复制内容到剪贴板 !DOCTYPE htmlhtml head meta charset='UTF-8' title/title style #next-button{ height: 54px; text-align: center; color: #fff; background: #e2231a; line-

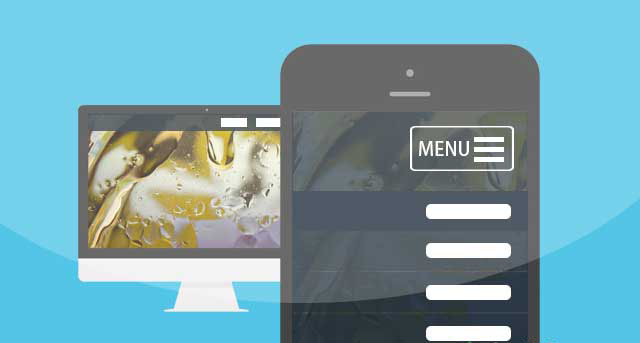
js+css3实现响应式导航菜单代码是一款类似bootstrap导航菜单,它通过media query制作760像素断点,当视口小于760像素时,菜单会收缩为隐藏的汉堡包菜单,根据浏览窗口大小自适应手机电脑平板端。
style .nav {position: relative;margin: 20px 0;}.nav ul {margin: 0;padding: 0;}.nav ul li {margin: 0 5px 10px 0;padding: 0;list-style: none;float: left;}.nav a {padding: 3px 12px;text-decoration: none;color: #999;line-height: 100%;}.nav a:hover {col

网站自适应,很多人都认为是很高级需要很多时间去实现的东西,不愿意去把一个现成的网站改成自适应,宁愿单独另外做一个移动站。我之前觉得实现网站自适应,要设计很多套CSS,并且要结合jQuery,来实现自适应不同的设备。我还以为要重新设计文章的图片,或者要用到JavaScript来控制图片尺寸,因为图片过大就会超出手机屏幕,而这个工作量是非常可怕的。种种顾虑使我一直不敢着手开刀,造成至今网站还只是一个PC版,而也没有多做一个移动版。
因为之前使用了豆瓣的图书 API 用着的时候web 系统突然发现所有的图片都访问不了、然后谷歌一查原来豆瓣采取了防盗链。 问题很简单,就是我希望在自己的页面里用 img src=”xxxx” 来引用其他网站的一张图片,但是他的网站设置了防盗链的策略,会在后台判断请求的Referrer属性是不是来自于一个非本域名的网站,如果来源不是本域名就返回 403 forbidden。 我的目的就是用最方便的方法使得我的页面能够不受他的防盗链策略的影响。 解决的方案 1、 使用后台的预下

 i0561搜索
i0561搜索