
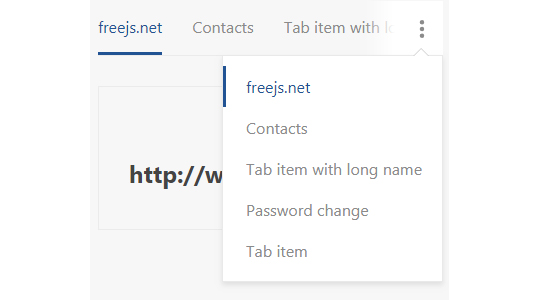
响应式的,可以调整浏览器大小或者手机查看效果 !DOCTYPE htmlhtml lang='en'headmeta charset='UTF-8'meta name='viewport' content='width=device-width, initial-scale=1.0'meta http-equiv='X-UA-Compatible' content='ie=edge'title自适应水平TAB选项卡效果,响应式/titlelink rel='stylesheet' hr
!DOCTYPE htmlhtmlheadmeta charset='utf-8'meta http-equiv='X-UA-Compatible' content='IE=edge'link rel='stylesheet' href='//cdn.bootcss.com/zui/1.9.2/css/zui.min.css'script src='//cdn.bootcss.com/zui/1.9.2/lib/jquery/jquery.js'/scriptscript src='//cd
!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Strict//EN''http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd'htmlheadtitle新闻列表单行滚动js效果和多行滚动js效果,超简洁/titlestylea{display:block;line-height:18px;text-decoration:none;color:#f00;font-family:Arial;font-size:
1、select部分 --请选择-- 审核通过 审核不通过 2、显示和隐藏内容 不通过原因: 3、js部分 function showinfo(values){if(values==2){$('#reason').css('display','none');}if(values==3){$('#reason').css('display','block');}}
近期在公安局做内网建设,在使用多个cms都没找到合适的功能,因为公安局内网要文件签收、今日值班等一系列的功能,只能用动易还算勉强能用。 文件签收不是大问题,但今日值班就成问题了,一是值班不一定按周排,二是随时可能会变动,这要一是要求要能方便调整,二是要求能支持按他们要求轮换显示值班人。 比如经侦支队要求是四个班一轮、情报支队要求是五天一轮、而刑侦支队要求一周一轮,这样只有做一个通用的代码才能方便使用。 代码分两部分,一是zb.js这是显示当日值班的,有每个班的值班时间设置,天的整数倍,比如可以一
JS广告代码延迟加载或是最后加载加快页面载入,如果页面中有很多JS广告代码,或者其他的JS代码太大,这时候加载起来就会很费时间。使用JS广告代码延迟加载或是最后加载的方法以加快页面载入速度。 第一,JS延迟加载 代码如下: 程序代码 script language=JavaScript src= id=my/script script setTimeout(document.getElementById('my').src='include/php100.php'; ,3000);//延时3秒
SCRIPT language=JavaScript type=text/JavaScript//改变图片大小function resizepic(thispic){if(thispic.width700){thispic.height=thispic.height*700/thispic.width;thispic.width=700;}}//无级缩放图片大小function bbimg(o){var zoom=parseInt(o.style.zoom, 10)||100;zoom+=eve
今天是script language=JavaScript type=text/JavaScript src=../zb/date.js/scriptscript language=JavaScripttoday=new Date();function initArray(){this.length=initArray.arguments.length;for(vari=0;ithis.length;i++) this[i+1]=initArray.arguments[i]};var d=new

 i0561搜索
i0561搜索